
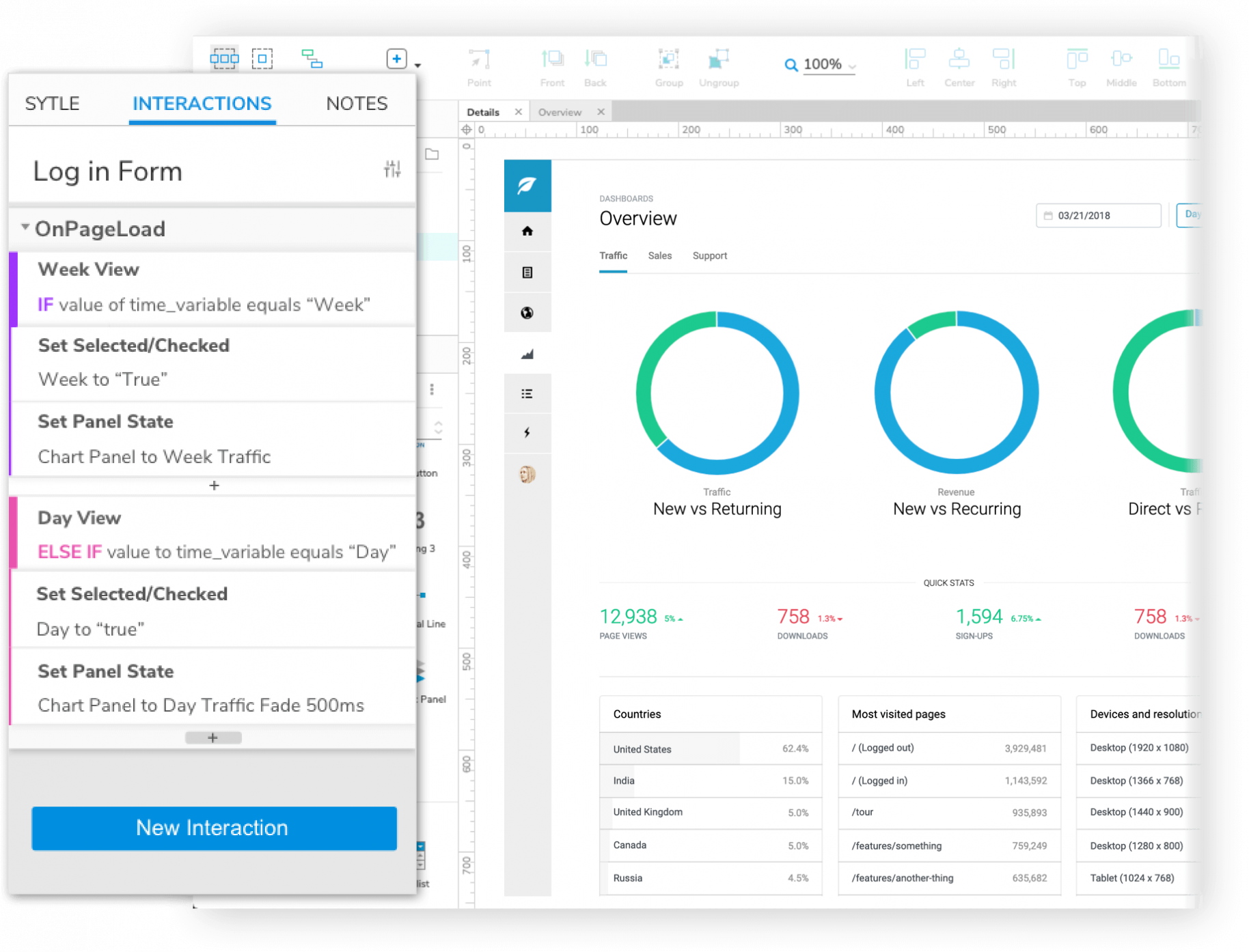
Although "programming" may sound difficult (or scary if you're not a developer), you'll find that in Axure you can accomplish quite a lot even if you don't have a programming background. By programming behavior, your design sketches or prototypes get a much more "final feel" helping you and your customers determine what's right or wrong, what works and what doesn't and enables you to test out many flows through the application without programming every single behavior for real in your development environment. It's pretty easy and straightforward to program behavior behind buttons, text boxes, panels and other UI widgets as Axure calls them. One of the major features of Axure is its programmability model. Axure ships with a large set of features to help you in this process. You'll find a screen shot of the existing Management section at the end of this article.Īccording to Axure, Axure RP is "the leading tool for rapidly creating wire frames, prototypes and specifications for applications and web sites." You can use it to create high fidelity designs for web sites and applications.
#Axure rp pro 5.0 series
In this series I'll be (re)creating a design mockup for the Management section of my web site with each of the tools, giving you the opportunity to compare their output. Since I get asked which tools I use every now and then, I decided to write a short blog series outlining a number of these tools, including Balsamiq Mockups, Axure RP Pro, Microsoft Visio with the 'GUUUI Sketchy GUI Shapes' stencil, Pencil, and Microsoft's Sketchflow.
#Axure rp pro 5.0 software
Over the years, I've been working with a number of software design tools to aid me in this process. Additionally, the result is hard to share, especially with "digital" clients or clients in a different country. While paper and pencil often work fine, they lack durability. Still, occasionally I have the need to do some sketching and drawing with a customer, for example when designing a web interface or when working on use case documents. Web sites and applications and leave the User Interface and UX design to people more knowledgeable.
#Axure rp pro 5.0 update
This update has some new features that make a variety of things in Axure RP easier to do like image slicing, importing from file to file, and duplicating masters as well a number of bug fixes.As a software designer and web developer I usually focus on the back end of * FIPS compliance (mostly for government computers) * Shortcut to toggle grid visibility (Ctrl+Alt+D)

* Duplicating a page or master opens the copy for editing * Converting widgets to a dynamic panel or master (right click widgets, Convert)

* Removed the variable limit (however we still recommend using 25 or less if viewing prototypes in IE) * Import manager supports importing multiple types (pages, masters, styles) at one time

* Option to import styles and variables used in a custom widget when that widget is added to a page * Image slicing (right click image, Edit Image->Slice Image) One of the many utilities dedicated to graphical design is Axure RP Pro and it focuses on the interactivity of the elements included in the project so as to offer an end product that is both appealing and highly functional. Axure RP is a Rapid Prototyper that enables you to create interactive, descriptive, browser-based prototypes faster and easier than creating static mockups with your current utilities.


 0 kommentar(er)
0 kommentar(er)
